Macでngrokの環境を構築します
最近、何やかと外部のWebAPIを使うシーンが増えてきました。
LINE関連やら、クレジット決済関連やら。。
開発関連は、ほぼDockerなんかローカルでやってるんですが、Webhookで情報が返ってくるんで、それを受ける必要が。。
そんなわけで最後には外部のテストサーバーに置いてテストする必要がありました。
意外と不便なんで、今回「ngrok」で環境を構築してみました。
1.サインアップ
サイトはこちら→ngrok
サインアップなしでも利用はできるそうなんですが、、のちのちBasic認証なんかをさせたいんでサインアップしました。
今回はGoogleアカウントで連携をします。

「Create Account」をクリックします。
authtokenが表示されます。
$ ngrok authtoken 〜
2.ngrokをインストール
私の環境がMacなんで、Homebrewでインストールします。
$ brew install ngrok
できなかったら
$ brew cask install ngrok
Warning: No checksum defined for cask ‘ngrok’, skipping verification.
==> Installing Cask ngrok
==> Creating Caskroom directory: /usr/local/Caskroom
We’ll set permissions properly so we won’t need sudo in the future.
Password:
==> Linking Binary ‘ngrok’ to ‘/usr/local/bin/ngrok’
🍺 ngrok was successfully installed!
・認証させます。
$ ngrok authtoken 〜〜
Authtoken saved to configuration file: /Users/toshisan/.ngrok2/ngrok.yml
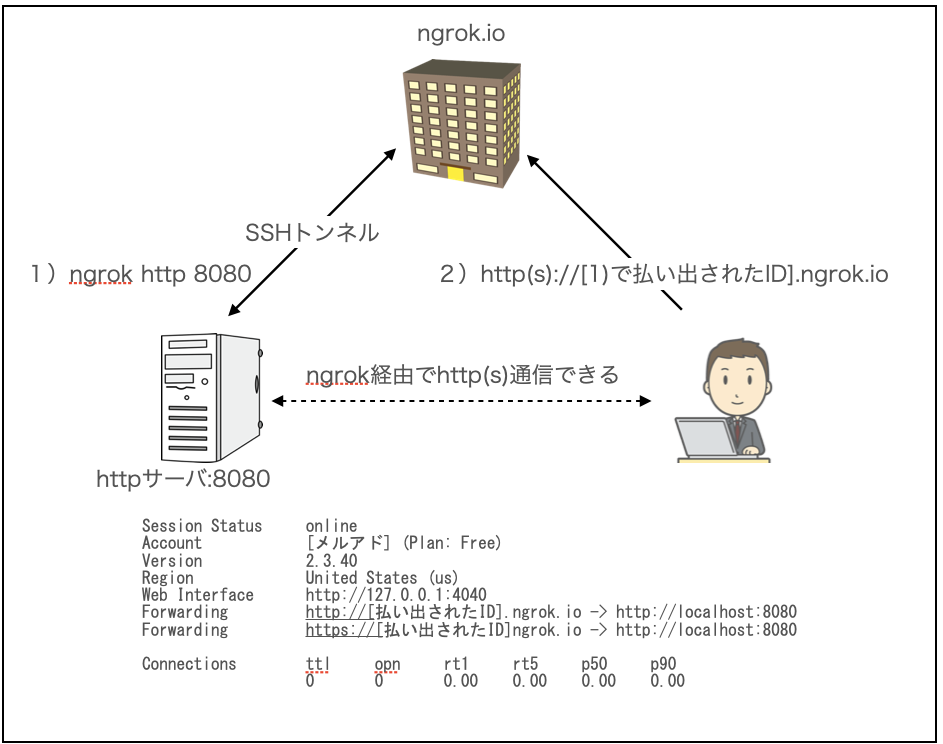
3.ngrokを起動します
$ ngrok http 8080
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Account t.kumakiti@gmail.com (Plan: Free)
Version 2.3.40
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://b0db-240f-90-a6fa-1-4193-18c9-160c-5d19.ngrok.io -> http://localhost:8080
Forwarding https://b0db-240f-90-a6fa-1-4193-18c9-160c-5d19.ngrok.io -> http://localhost:8080
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Ctrl + cで終了します。
ちなみにBasic認証付きで起動する場合は
$ngrok http -auth=”username:passwd” 8080
で、いけるようです。。
今度どっかで試してみよう(^^)