Jitsi-meetのReact部分を編集する
オープンソースのWeb会議システムであるJitsi-meetを利用して、スペシャルなWeb会議のシステムを構築しています。
今回は、APIを利用して作成しているために、スマホアプリでの利用をさせないこととしています。
(いずれはさせることになるとは思いますが。。。)
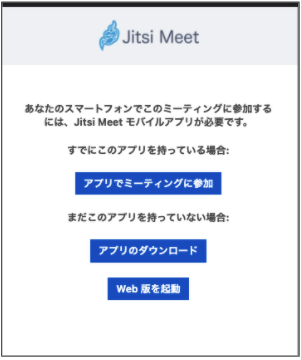
この際に、問題になるのが、スマホでJitsi-meetの会議室を開いたときに、アプリでの利用を促すメッセージと、アプリダウンロードのボタンです。
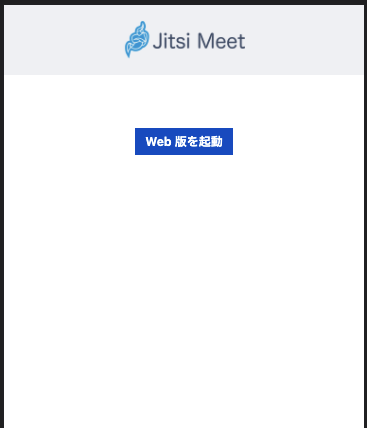
これを消してしまって「Web版を起動」だけにしたいと思い、方法を探していました。

■編集するターゲット
今回は、libs/app.bundle.min.jsが編集のターゲットとなります。
構成するソースを獲得し、編集、構築を行います。
■やっちゃいましょう
1)githubからjitsi-meetのソースをダウンロードします。
2)$ cd jitsi-meet
3)$ npm install
※このとき、githubからsshでダウンロードされます。
ssh鍵をgithubに登録されていないとき、”git@github.com: Permission denied (publickey).”なエラーが表示されます。
ssh鍵をgithubに登録してください。
githubへのssh鍵の登録は、また後ほど(^^)
※途中で”error code EINTEGRITY”なエラーが表示されました。
今回は、packege-lock.jsonを削除したら、エラーが表示されなくなりました。
4)該当するソースを編集します。
今回は、react/features/deep-linking/components/DeepLinkingMobilePage.web.jsの153行目あたりを編集します。
※どう編集したかは・・・ナイショ(^^;
5)$ make
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
mkdir -p libs cp \ build/app.bundle.min.js \ build/app.bundle.min.map \ build/do_external_connect.min.js \ build/do_external_connect.min.map \ build/external_api.min.js \ build/external_api.min.map \ build/flacEncodeWorker.min.js \ build/flacEncodeWorker.min.map \ build/dial_in_info_bundle.min.js \ build/dial_in_info_bundle.min.map \ build/alwaysontop.min.js \ build/alwaysontop.min.map \ ./analytics-ga.js \ build/analytics-ga.min.js \ build/analytics-ga.min.map \ libs cp \ build/close3.min.js \ build/close3.min.map \ libs || true cp: build/close3.min.map: No such file or directory cp \ node_modules/rnnoise-wasm/dist//rnnoise.wasm \ libs cp \ react/features/stream-effects/virtual-background/vendor/tflite/*.wasm \ libs cp \ react/features/stream-effects/virtual-background/vendor/models//*.tflite \ libs cp \ node_modules/lib-jitsi-meet//lib-jitsi-meet.min.js \ node_modules/lib-jitsi-meet//lib-jitsi-meet.min.map \ node_modules/lib-jitsi-meet//lib-jitsi-meet.e2ee-worker.js \ node_modules/lib-jitsi-meet//connection_optimization/external_connect.js \ node_modules/lib-jitsi-meet//modules/browser/capabilities.json \ libs cp \ node_modules/libflacjs/dist/min//libflac4-1.3.2.min.js \ node_modules/libflacjs/dist/min//libflac4-1.3.2.min.js.mem \ libs cp \ node_modules/@matrix-org/olm/olm.wasm \ libs ./node_modules/.bin/sass css/main.scss css/all.bundle.css && \ ./node_modules/.bin/cleancss --skip-rebase css/all.bundle.css > css/all.css ; \ rm css/all.bundle.css ([ ! -x deploy-local.sh ] || ./deploy-local.sh) rm -fr build |
6)アップロードします。
app.bundle.min.jsだけをアップロードしたらいいのかもしれないですが、libs内の全部が変わるので、libsディレクトリごとアップロードしました。
7)Jitsi-meetを再起動します。
各サーバーを再起動します。
サーバーごと再起動でも、もちろんOKです
こんなふうになりました。

■githubにssh公開鍵を登録します。
・公開鍵、秘密鍵を作成します。
$ ssh-keygen -t rsa
※キー名はid_rsa_githubとする
※パスフレーズは無し
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/toshisan/.ssh/id_rsa): id_rsa_github
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in id_rsa_github.
Your public key has been saved in id_rsa_github.pub.
The key fingerprint is:
ファイル名を指定しないと、id_rsa / id_rsa.pubと作成されますので、同じファイル名があると上書きされます。
注意してください。
・configファイルを作成します。
デフォルトではssh接続の際には、「~/.ssh/id_rsa」、「~/.ssh/id_dsa」「~/.ssh/identity」しか見てくれません。
そこでファイル名を上記のようにするのなら下記のよう内容で作成します。
% cat config
Host github github.com
HostName github.com
IdentityFile ~/.ssh/id_rsa_github
User git
・githubに登録します。
1)ssh鍵登録画面
https://github.com/settings/ssh
2)「New SSH Key」をクリック
→「SSH keys / Add new」が表示される。
3)TitleとKeyを設定する
Title:id_rsa.pub
Keyは
ssh-rsaで始まるものとされています。
4)接続テスト
$ /git@github.com
Hi kumakake! You’ve successfully authenticated, but GitHub does not provide shell access.
以上です(^^)