ワードプレスのブロックエディタで画像を横に並べる
投稿で画像を横に並びにしたいとき、画像ブロックの中ではできません。。
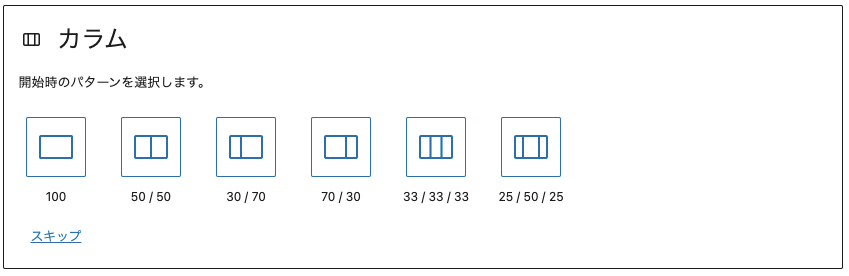
こんなときに利用するのが「カラム」ブロックです。

カラムブロックでできることは?
できることとしては、各ブロックを横並びにいくつかのパターンで配置できるようにすることができます。

例えば、50 / 50のパターンを選択したときは、このように画像を並べることができます。

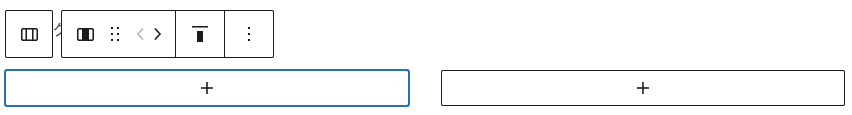
「+」をクリックするとブロックの選択画面が表示されます。
ここでは、画像を横並びに表示したいので、両方とも画像ブロックを選択します。

こんな感じに画像を横並びにすることができます。
※画像は、尼崎の山田茶園のを利用させていただきました。
また、マウスを絡むブロックの中で移動させると、画像と画像の間に「+」が表示されて、カラムを増やすことなどもできますので、一度探してみてください(^^)
ここでは、画像ブロックを追加しましたが、テキストなど各種ブロックも選択できますので、画像のヨコに説明文を掲載するなんてこともできます。
も一つクラシックに比べてもどかしくて、難解なブロックエディタですが、大抵のことはできます。
慣れていきましょう(^^)